Timefix
Web and Mobile application
Cloud based time tracking software for small and big teams. Very simple and flexible work hours tracking.
This application allows easily track employee time by different ways. The main features include the ability to control where, when and what device your employees can use to clock in. Another key feature is the ability to create daily, weekly or monthly schedules for employees.
We designed the web interface for managers and mobile app for employees.
We designed the web interface for managers and mobile app for employees.
Research and Ideas
During our research, we clarified user needs and business goals to build a solid UX strategy. We wanted to create a flexible and simple solution that would be useful for business and not onerous for employees.
We define some main issues of managers:
- How much time does the employee spend in the workplace?
- Who of the staff is late and how long?
- How long do the staff work overtime?
- How do employees comply with the shift schedule?
We've spent most of my time collaborating with a cross-functional team to build features that solve these problems.
It is time tracking system and therefore we had to create different approaches to track the user. We suggested the following ways to track the time:
1. Geofence. Automatically (manually) check in user when he approaches work location (Not very good because the worker can just pass by office area).
2. Geofence + Fingerprint. The user will approach work location and receive a push notification with a reminder to check in via fingerprint. If the user taps this notification or opens the app manually he will be asked to log in via fingerprint and check-in.
3. Geofence + face recognition. The user will approach work location and receive a push notification with a reminder to check in via face recognition. If the user taps this notification or opens the app manually he will be asked to log in via face recognition and check-in.
4. iBeacons. User will approach work location with iBeacons, system will recognize the user and check in automatically or user would manually press check-in button if he was successfully detected with iBeacon
We define some main issues of managers:
- How much time does the employee spend in the workplace?
- Who of the staff is late and how long?
- How long do the staff work overtime?
- How do employees comply with the shift schedule?
We've spent most of my time collaborating with a cross-functional team to build features that solve these problems.
It is time tracking system and therefore we had to create different approaches to track the user. We suggested the following ways to track the time:
1. Geofence. Automatically (manually) check in user when he approaches work location (Not very good because the worker can just pass by office area).
2. Geofence + Fingerprint. The user will approach work location and receive a push notification with a reminder to check in via fingerprint. If the user taps this notification or opens the app manually he will be asked to log in via fingerprint and check-in.
3. Geofence + face recognition. The user will approach work location and receive a push notification with a reminder to check in via face recognition. If the user taps this notification or opens the app manually he will be asked to log in via face recognition and check-in.
4. iBeacons. User will approach work location with iBeacons, system will recognize the user and check in automatically or user would manually press check-in button if he was successfully detected with iBeacon
We used Storytelling approach to develop our concept and assumptions. Sketching these pics, we conсentrated on the users goal and needs, feeling and emotions.


This approach on first stages of product design gave us the ideas for features of the mobile app for employees.
Our stories are iterative. We developed our persona and stories to involve the features our product. It allows us to find out new scenarios that we couldn't imagine earlier.
While testing our stories and the sketch prototypes we found out some the issues.
Example of Use Case:
1) The phone was turned off while the user came to work.
2) The user forgot to do punch out before he left work, shift. The user forgot to do punch in after he has come to work, shift.
....
While testing our stories and the sketch prototypes we found out some the issues.
Example of Use Case:
1) The phone was turned off while the user came to work.
2) The user forgot to do punch out before he left work, shift. The user forgot to do punch in after he has come to work, shift.
....

Different type of users - same functionality
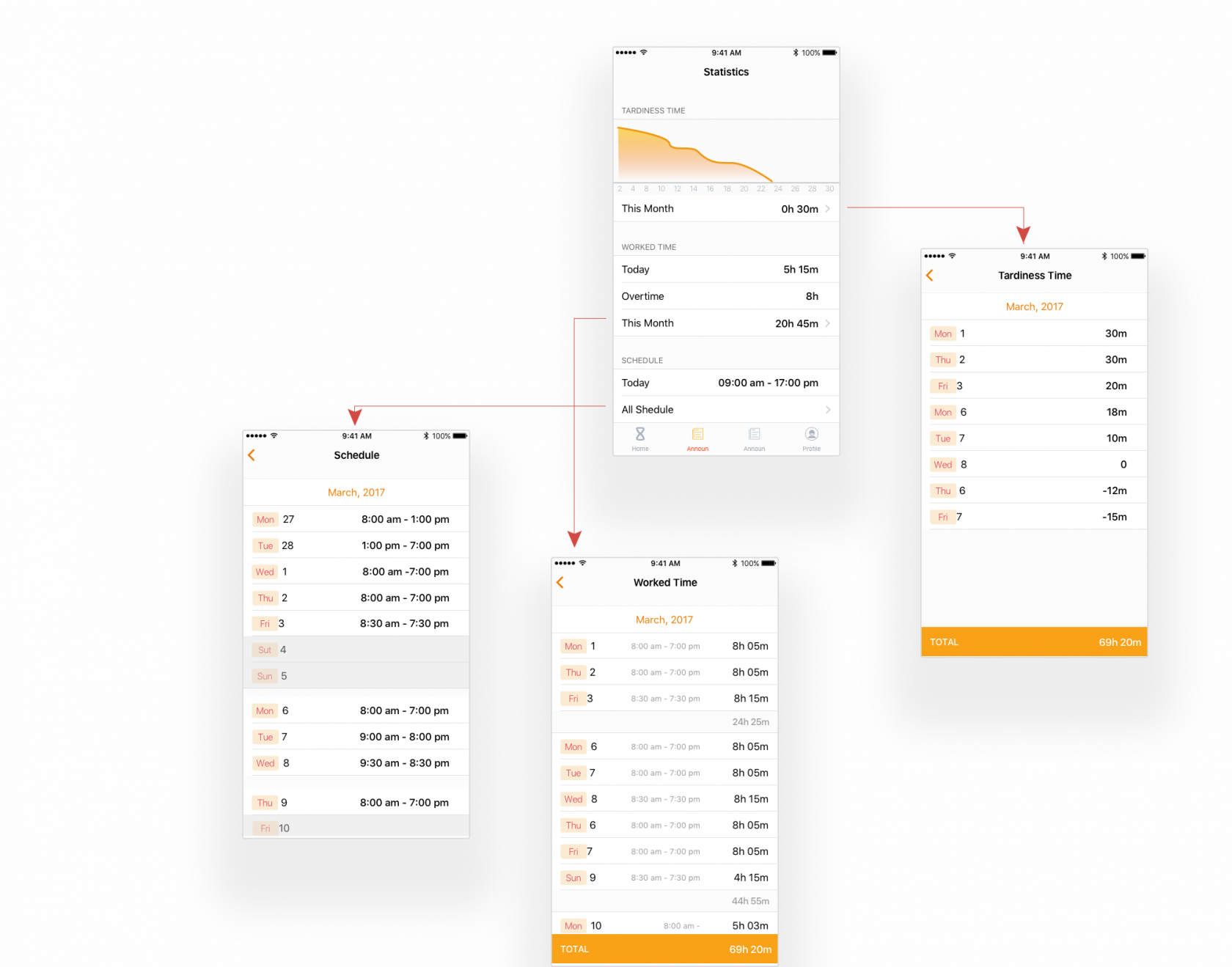
Talking about different types of users, we found out similar goals. So one of the everyday activities of users is a review of worked hours and accounting for delays.
Thus we created Statistics section with the subsection for details. Designing this section, we attended to the individual needs of users that work on shifts. For such users, we have created the Schedule section.
Thus we created Statistics section with the subsection for details. Designing this section, we attended to the individual needs of users that work on shifts. For such users, we have created the Schedule section.

Complex solution for
manager's problems
manager's problems
Next, we used story mapping approach to identify the features of the web app for managers. Our first conversation focused on framing business goals and benefits. In this stage, we described the problems of users more deeply and organized it into stories. We used the story for shared understanding our vision for stakeholders and team. This approach allowed us for some of the iteration for the conversation to understand our users more deeply and found holes in our vision.

We built a few simple prototypes to go alongside the story map process and tried to adapt them during the conversation so that we could stay on track. It would have been better to have had more time.
Final Design
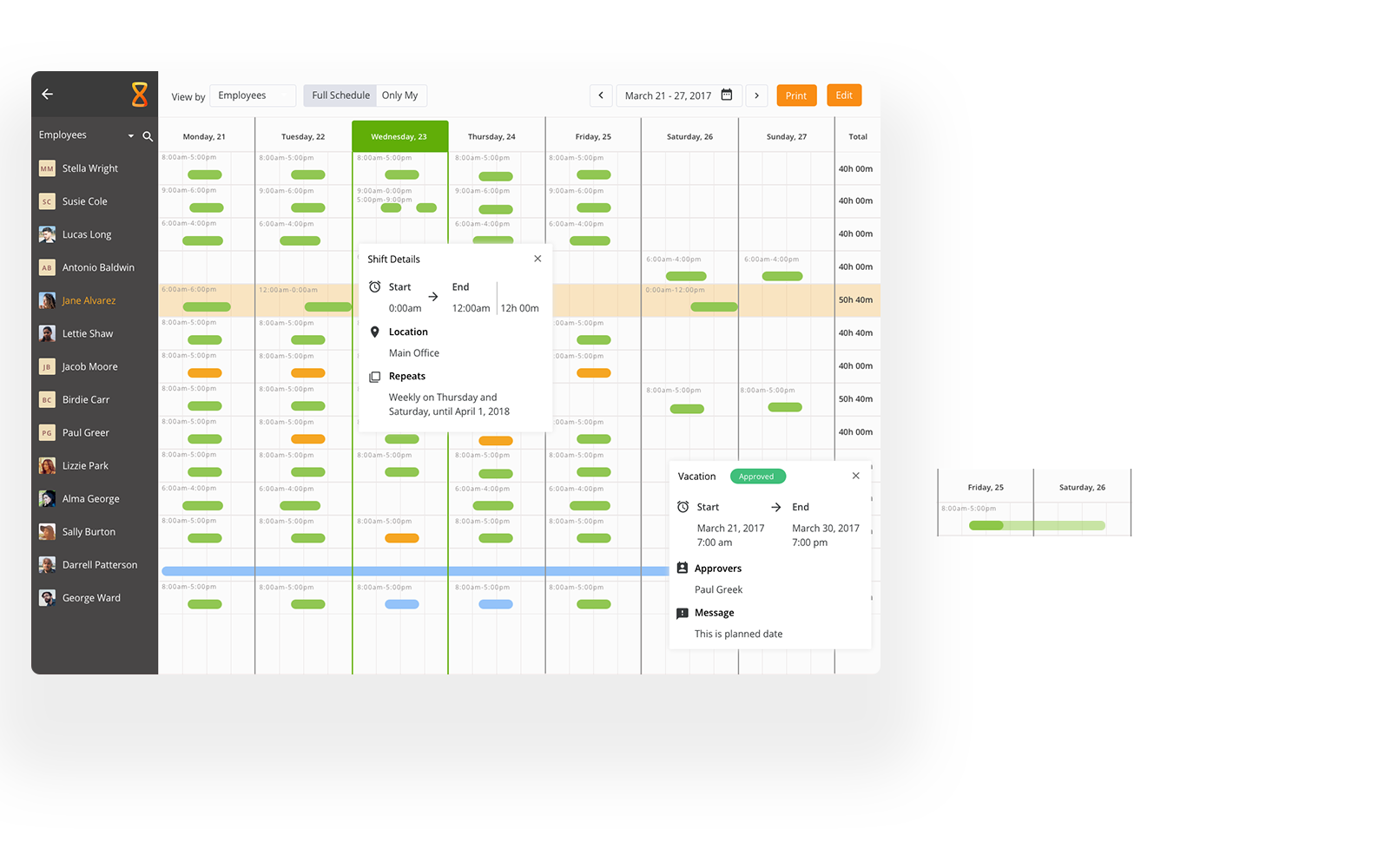
Schedule

Shedule grid designed as simple as possible, but with rich functionality.
This time and attendance performance report allow manager to control the work duration and overtime of employees. The manager will be able to see the problems and sort out it.

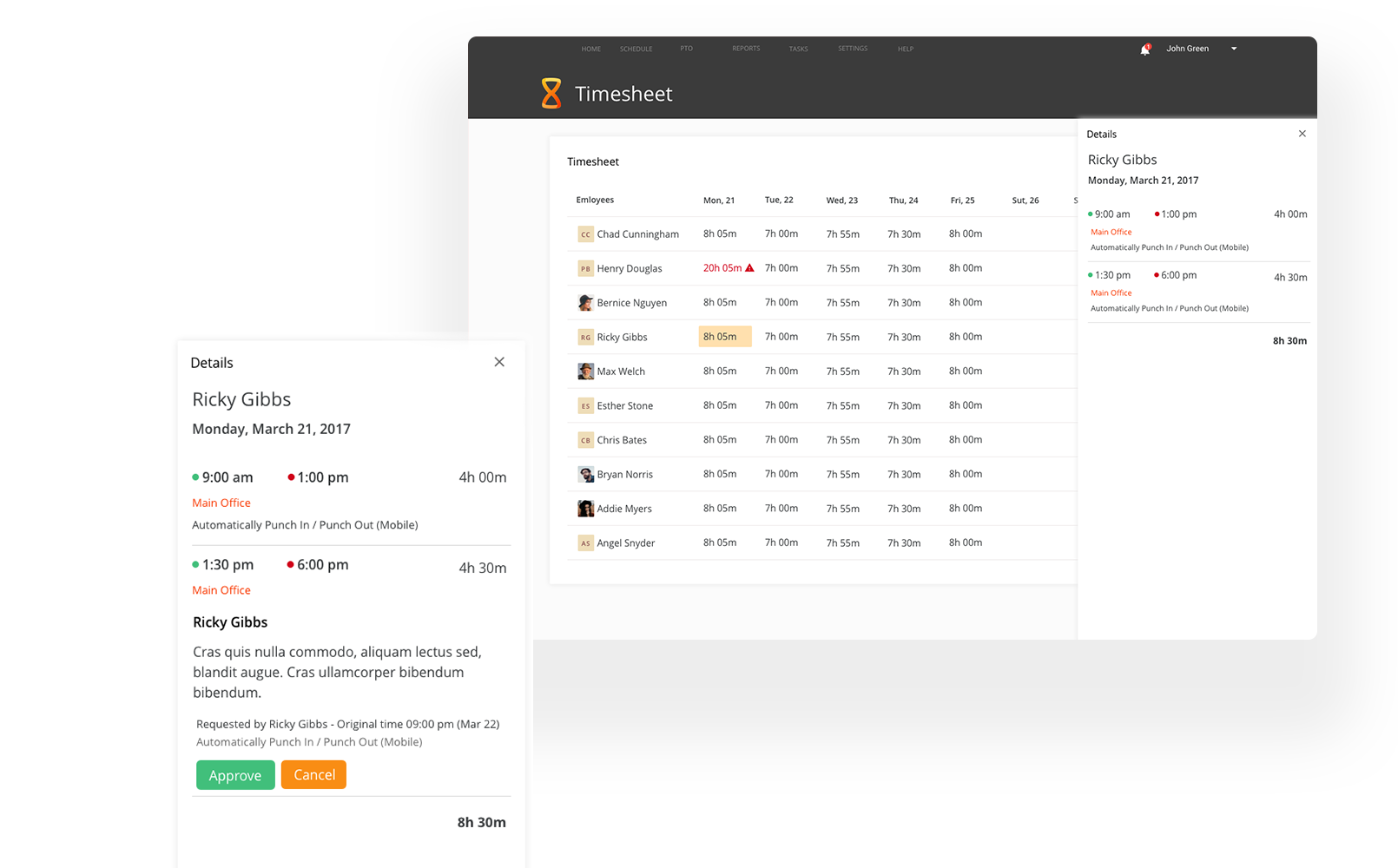
Timesheet
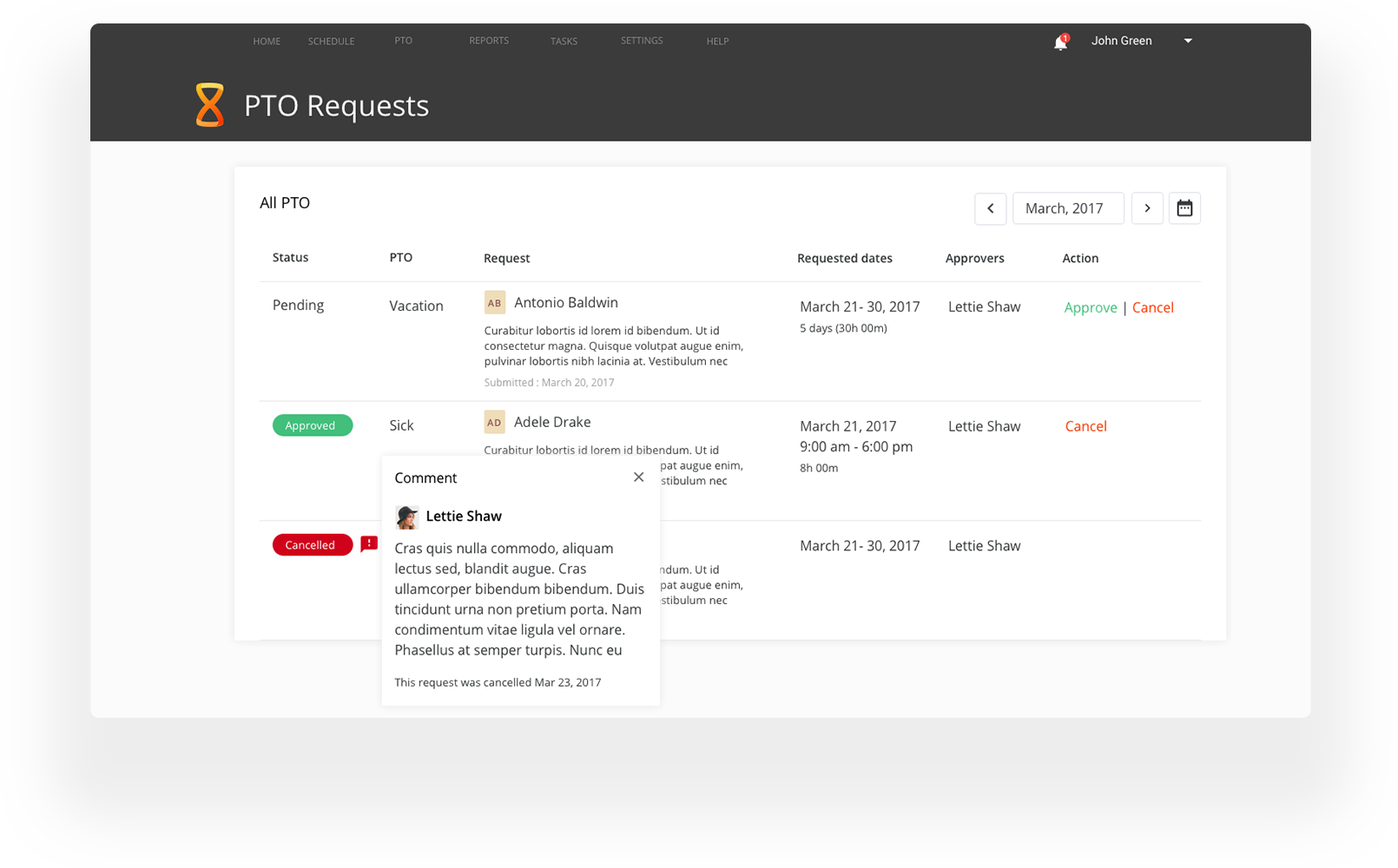
The managers can approve or deny request from their PTO dashboard or directly throw email.

Approving the PTO requests
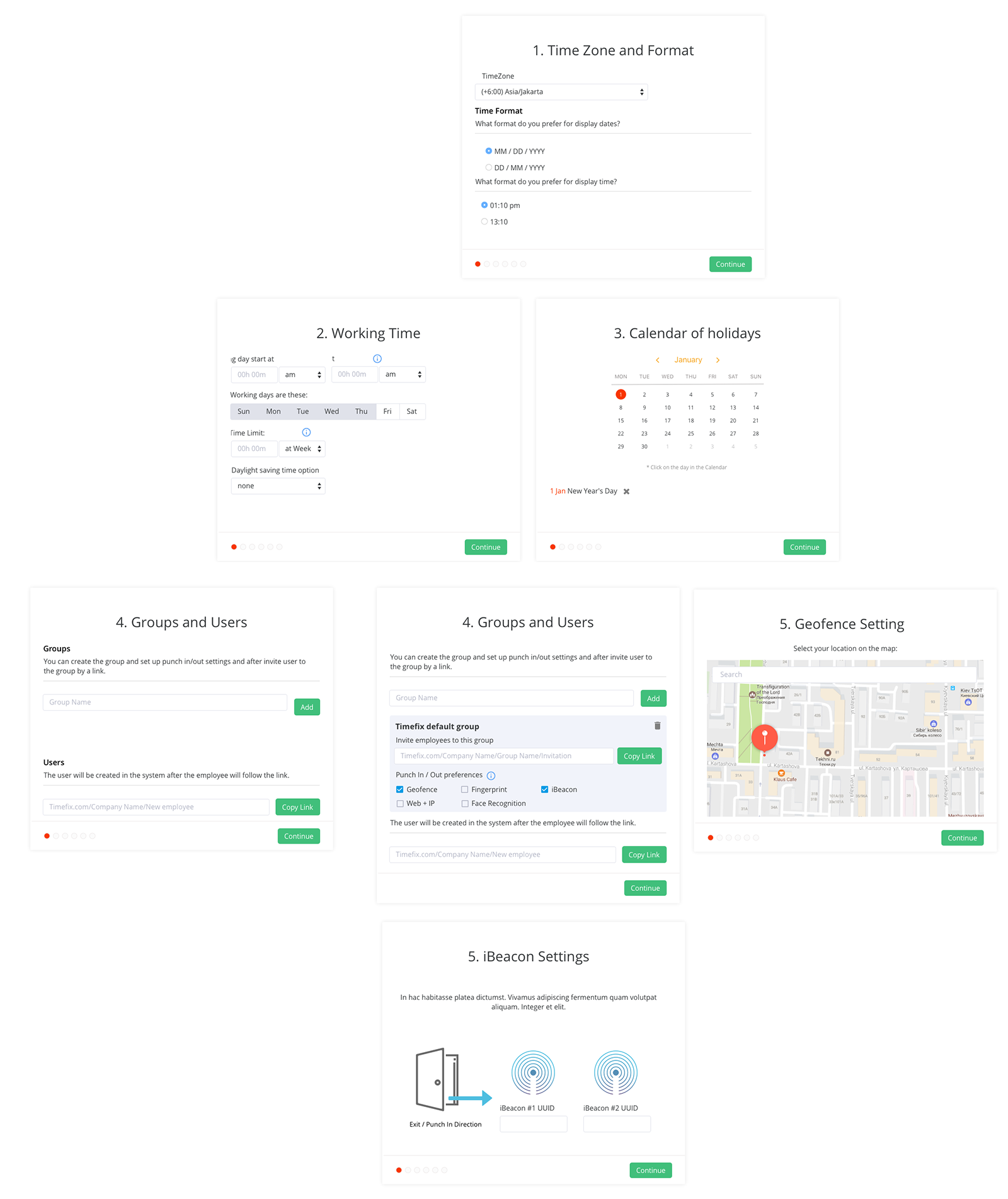
The app configuration
Click „Block Editor” to enter the edit mode. Use layers, shapes and customize adaptability. Everything is in your hands.

Now the project on user testing stage.
We're continuing to build on to the system from here.
We're continuing to build on to the system from here.
© All Rights Reserved. Alla Semenchukova
semenchukovaav@gmail.com
semenchukovaav@gmail.com
